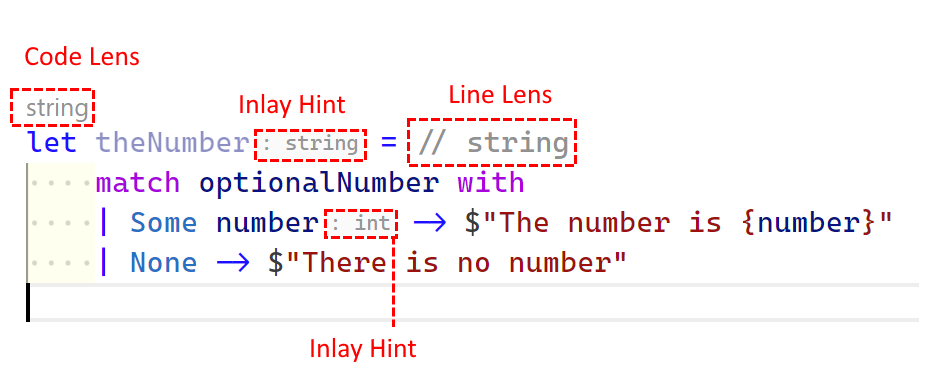
F#, like several other languages e.g. Python, Clojure and Scala has a fully-featured REPL known as F# Interactive (FSI). However, most developers favour using scripts and "sending" code to FSI rather than entering code directly into FSI, as scripts have full IDE support. This means things like support for intellisense, code colouration and type hinting. VS Code and F# has always had good support for "code lenses" - whether it is standard code lenses (above the symbol) to show inferred types and references, line lenses (an Ionide-specific feature that renders alongside the line instead of above it), pipeline hints, and more recently, inlay hints:

You probably won't want all of these on at once - Line and Code Lenses are more-or-less equivalent, for example, and you would normally only need one of them at a time.
If you find Inlay Hints too obtrusive, you can fine tune them within VS Code settings to e.g. not show them for function arguments, or to leave them off by default and only show them if you hold down
CtrlandLeft Alt(on Windows) by settingeditor.inlayHints.enabledtooffUnlessPressed.
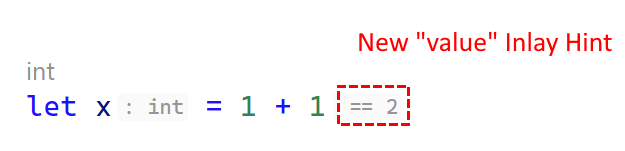
These annotations are a great way to understand how the F# type inference system works as well as providing some useful living documentation. However, a recent addition to the excellent Ionide F# extension for VS Code also now introduces a separate lens to show the value of any expression, directly in the code editor. It works by monitoring the FSI output and "connecting" the result in FSI back to the associated let-bound expression in your script (this can take a few seconds).

Remember that you need to explicitly execute the expression into FSI and bind the result to a symbol in order for the value to be shown within the code editor.
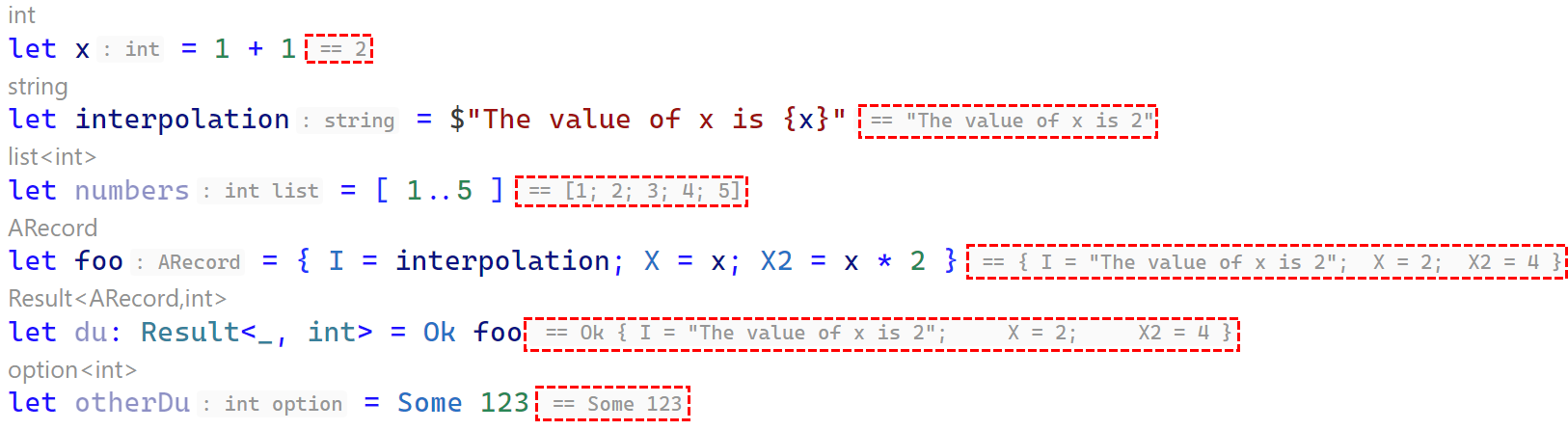
This works for pretty much any kind of result: simple values, lists, records, discriminated unions and so on:

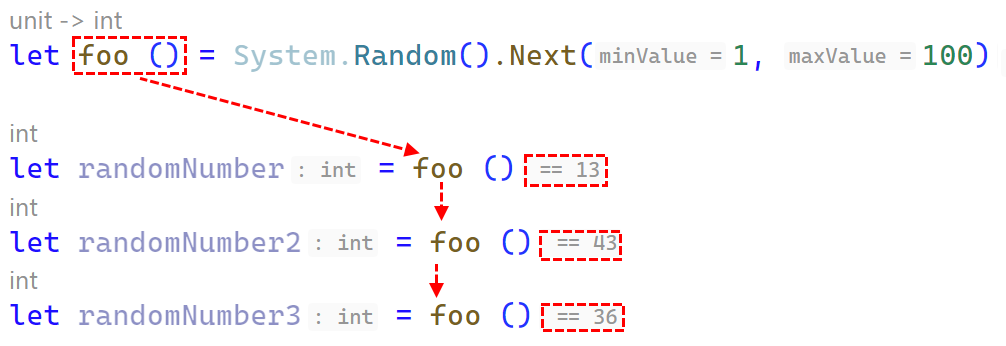
As it also works on any expression, it can also operate with functions. Observe how this function that generates a random number is executed 3 times; each call has a different result associated with it.

Summary
Up until now, the only real way to mix F# code with their values was through notebook-style tools such as .NET Interactive. However, this new feature in Ionide starts to add this kind of "code + values" behaviour directly into VS Code. Perhaps this will grow in the future into a more interactive playground-style experience - who knows!


